
Crushing Success
PlayStation is expanding to more platforms, but we are still creating each platform without any connection to each other. All similar but different. This is not good for brand presence or user engagement. It causes us to duplicate lots of hard work and great thinking over and over while we solve very similar experience problems. These efforts cause teams to work very hard to create each new platform from scratch.

We needed to start thinking smarter about not just what we were creating but how. I started to take a look at pain points of maintaining the Mobile & Web design system. What could be done better? What was causing misalignment? What would be gained from the effort of reorganizing the way we design?
Design of experiences are inconsistent.
Implementation is inconsistent with design.
Experiences can’t respond intelligently to user needs.
Design changes are difficult & time intensive to implement.
Why
Quality, consistency, better time to market and better standards support are just a few reasons.
We need to create an ecosystem that is adaptive and customizable for each of our platforms. The effort here will enable us to start working in a truly agile process where we refine our platforms and products over time rather than letting them age into obscurity and create divergent experiences for the users.
/
How
Design has a vision, but getting it setup and organized for actual use by an army of designers and developers is another thing. Our vision needed to be laid out in a format that is understandable for everyone.
The process of experience creation also needs to incorporate the design system into its workflow from the very start.
What
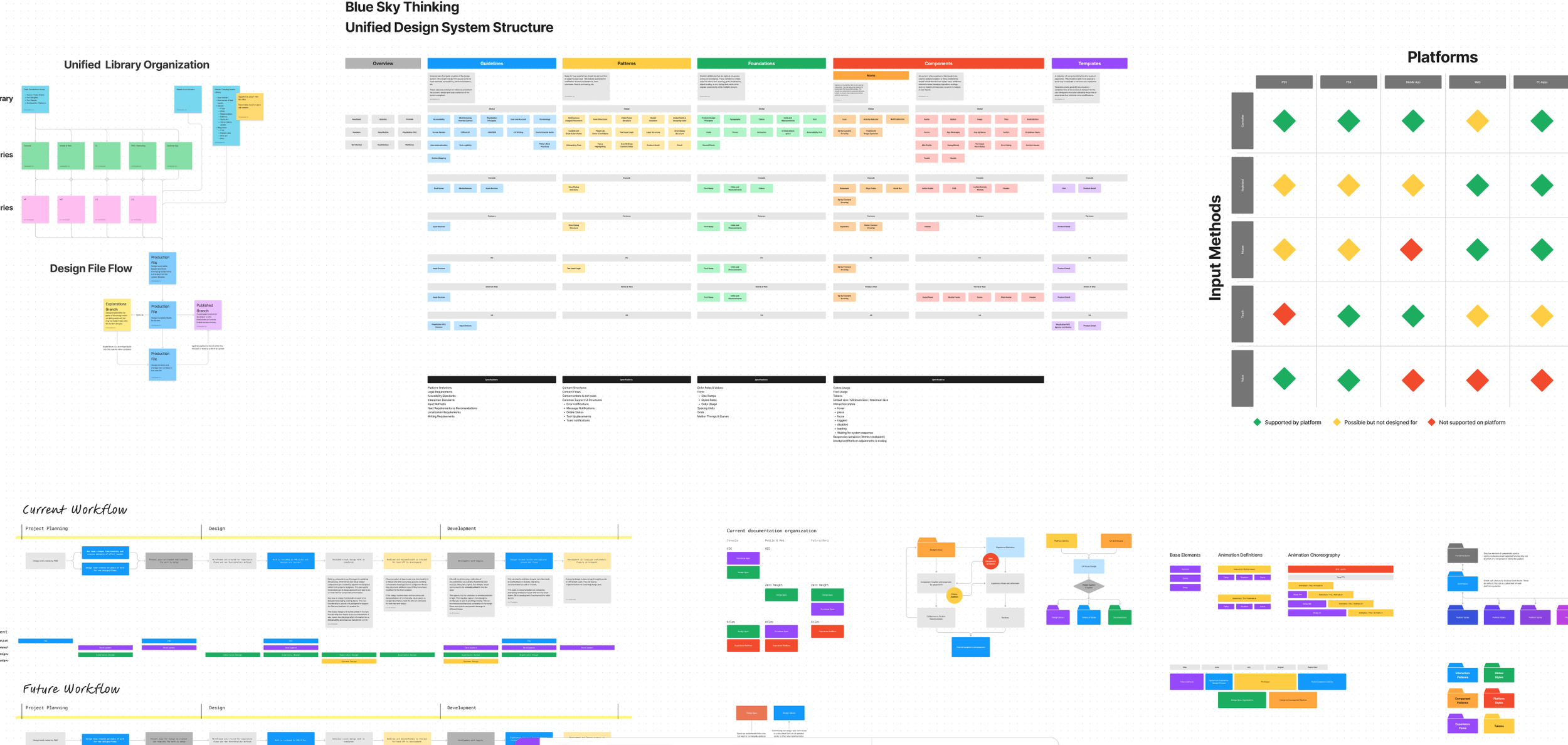
When planning to deploy at scale a pretty comp isn’t enough. The choices need to be thought through the lens of how it will adapt to different screens, business goals, input methods and even content limitations. I started working through design vision mockups to figure out how content could be organized and presented but also how it could adapt to have similar but familiar experience on different devices.

Design has many Jobs
Design needs to solve problems and create opportunities. Looking “cool” is the bare minimum for a design direction. The choices for styles and structures should support the ux and flows while extending the basic structures into and elegant comfortable experience for the users.
Early Explorations

Current Tasks
Token Pipeline
Planning development pipeline for style tokens. We are working on a process that will sync design styles in figma into a .jSon repository. The tokens are mapped to specific roles in the design system and will allow design to control visual specs without the need for developers to update changes individually. The goal is to reduce implementation inconsistencies and technical debt.
Technical & Content Req.
Creating design explorations to capture directional concepts and understand the technical improvements required to execute along with any asset requirement changes we may need from our publishing partners.
Process and Adoption
I am interviewing project owners and experience design leads to better understand how we can update the experience design process to incorporate multi platform components.











